When to use radio buttons vs. drop-downs?
🔥 Campfire 33: Two important input controls are radio buttons and drop-down menus. Both can be used interchangeably when user input is required.

Forms are essential components of user interfaces, whether you're designing mobile or web apps. They are the most effective source of user interaction.
The user enters information and inputs it into forms, and the system interprets this data to fulfill the user's requests.
Input controls, input validation, error handling, and user feedback are some of the elements that make a form usable.
Radio buttons and drop-down menus are two important input controls. Both can be used interchangeably when user input is required.
However, a study of the usability of these controls reveals that radio buttons and drop-downs should be used in specific scenarios to make it easier for the user to select a given input.
The following are a few rules based on this usability study that will help you choose one of these controls when designing a form.
Use radio buttons
When you want to emphasize options
There may be several instances where you want to emphasize options:
There is no obvious default or recommended choice
You want the user to read all of the options before making a choice
The options are unfamiliar to the user, and he has little to no chance of predicting them
For example, using a drop-down menu does not appear to be a good idea because the default option does not provide any information about other options.
When you have less than 5 options
Lesser options should be placed side by side so that the user can easily and quickly scan the options.
He responds quickly rather than opening a drop-down menu and selecting from multiple options.
It is preferable to use radio buttons when the user must choose between two and four options, as shown in the examples.
Note: when you have a binary option, it's better to use toggle instead of radio buttons.
When the user needs to compare options
Comparable options are good to place side by side because the user can see and compare them quickly.
It takes time to compare and choose an option from a drop-down menu
Each time the user wants to review the selected option, he must open the menu and compare options
A good example is selecting a subscription plan, where the user must make a serious decision.
When the quick response is a priority
The user benefits from clear visibility and a quick scan of options.
For longer forms, scanning the options and marking the required ones becomes easier and faster
It takes a long time to select something from a drop-down menu each time
Long forms provide a good user experience when all selectable options are visible to the user, as demonstrated by the example.
Use drop-down menus
When the default option is a recommended option
Displaying only the recommended option makes it easier for the user to make a decision because:
Displaying all options will draw the user's attention
It is not recommended that users change the default option
For example, there is no need to display all options because the user has a lower chance of changing the default option.
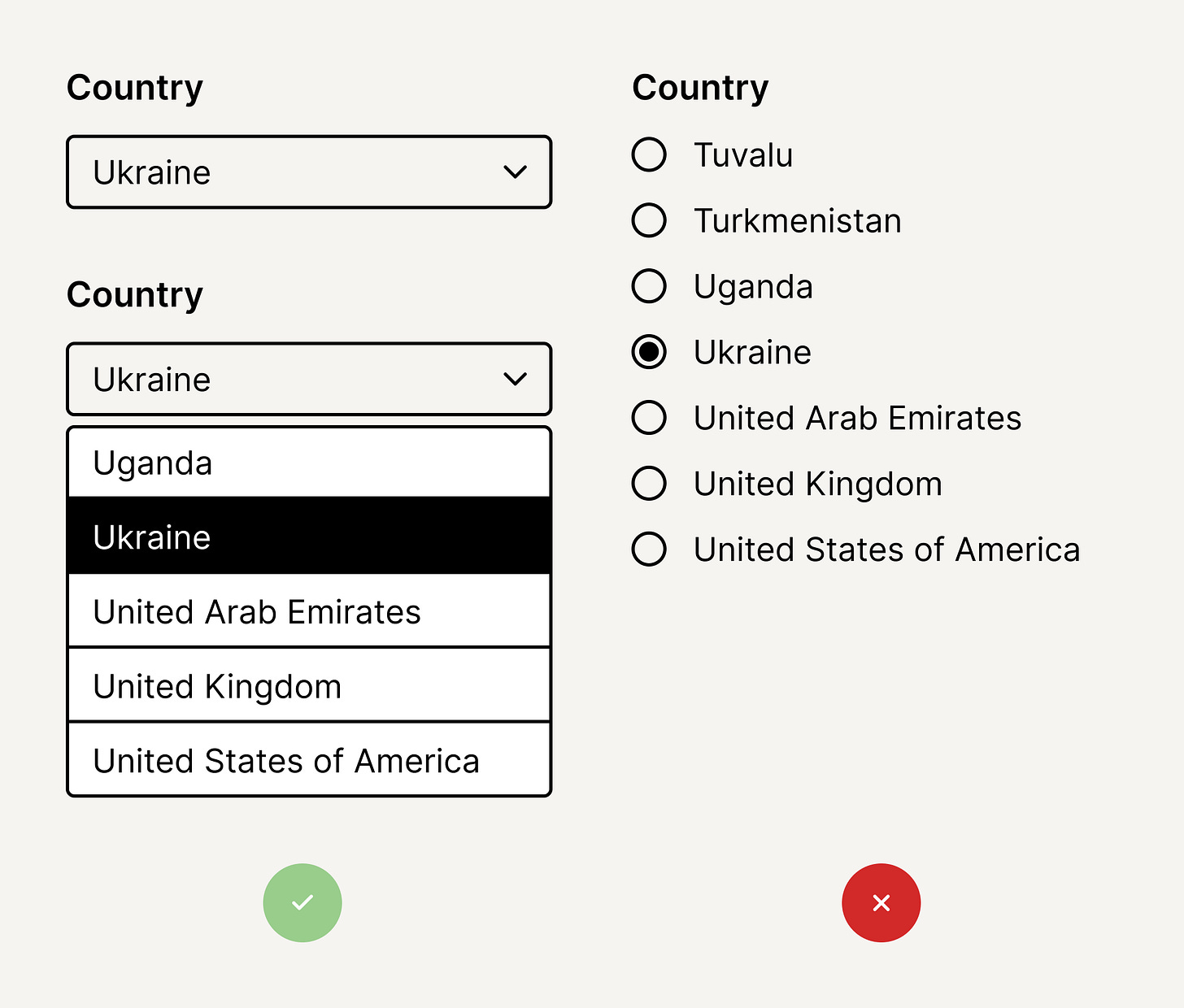
When a large number of similar options are available
A large number of familiar options are encouraged to appear in the drop-down because:
The user can easily predict them
There is no need for him to compare options
When you have more than 8 options
A large number of options should not be displayed side by side because:
A pile of options placed side by side becomes cluttered on the UI. When looking at them, the user may become confused
Scanning a long list of radio stations takes time
Also, for a long drop-down, provide a text box where the user can type the option name, and the list displays only filtered options. This simplifies and expedites the selection process.
Conclusion
It is critical to provide appropriate controls for taking user input to improve the form's user experience.
Because forms can be very long and contain many options, it becomes tedious for the user if he has to make additional clicks to fill out his information.
The given set of rules will help you to decide between two controls, radio buttons, and drop-down menus while designing your forms.