Revealing the right information at the right time
130: The power of progressive disclosure in design.

In the ever-changing world of user experience design, a powerful concept has completely changed how we interact with web and mobile applications. It's known as progressive disclosure, and it's the key to revealing the appropriate information at the right time.
Instead of immediately overwhelming users with options and functionalities, progressive disclosure takes them on a path that gradually reveals information based on their needs and context. Let's learn about the magic of this design strategy and how it improves user experiences like never before.
What is progressive disclosure?
Progressive disclosure is a design method that gradually presents information and functionality based on the user's needs and context.
Designers carefully reveal information, features, or actions when they become relevant or desired rather than overloading users with many options and features upfront.
This approach ensures a smooth and seamless user experience, lowering cognitive load and allowing users to focus on what is most important.
Let's look at some of the benefits of progressive disclosure and why you should use it in your design work.
Benefits of progressive disclosure
Reduced cognitive load
Users avoid information overload by consuming information in stages. They can absorb and process information more effectively, leading to better decision-making and task completion.
Enhanced learnability
Users can learn an interface efficiently in stages by using progressive disclosure. They can begin with the fundamentals and progressively advance to more complex options, promoting a sense of control and minimizing the learning curve.
Streamlined interface
Progressive disclosure keeps the interface clean and clear by hiding secondary or less frequently used parts. This simple approach helps in maintaining focus on critical tasks while reducing distractions and enhancing efficiency.
Increased user confidence
When users feel in control and can easily use an interface, their confidence skyrockets. Users are empowered by progressive disclosure because it provides them with the relevant information at the right moment, fostering a sense of control and trust in the application.
Examples of progressive disclosure
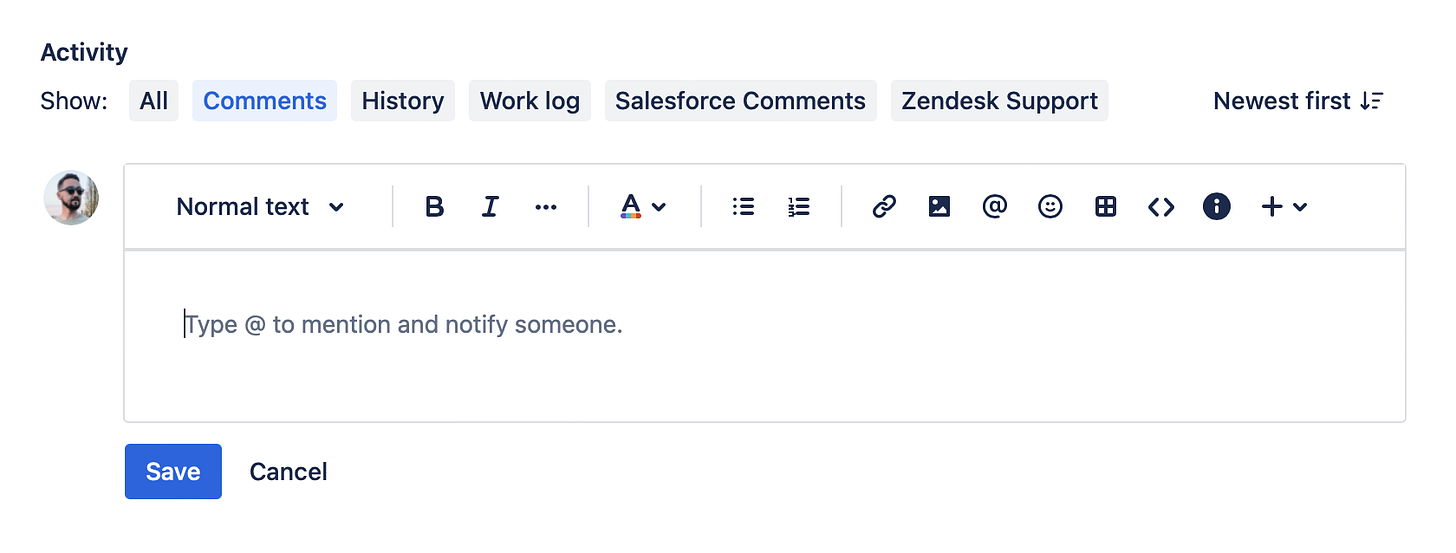
Jira's comments
In Jira's comment section, the comments box initially appears collapsed. As the user starts interacting with it, the box expands into a larger text area with various formatting options, the ability to add attachments and more.
This method of progressive disclosure avoids overwhelming people with lots of controls. It allows them to interact with the UI at their own pace.
Google Calendar event window
Google Calendar's new event window starts with a simple form where users can add the essential information: event title, time, and guests.
As users need additional formatting options or attachments, the interface gradually reveals them, expanding the window and providing a seamless scheduling experience.
Spotify's minimized player
The minimized player feature on Spotify initially displays only the song title, artist, and basic controls.
However, when the user taps on the player, it reveals additional information such as the lyrics, inspiration behind it, interesting facts, artist's live events, and merch.
Loom's empty state
When users first interact with an application or platform, they often face empty screens or sections without content.
Rather than presenting a blank canvas, progressive disclosure comes into play, delicately guiding users toward their next steps.
Conclusion
Progressive disclosure is a powerful concept of design that enhances user experiences by presenting the appropriate information and functionality at the right time.
Designers that use this concept can create interfaces that are intuitive, efficient, and suited to the needs of their users.
Progressive disclosure has become a cornerstone of modern design, enhancing how we interact with technology, from social networking platforms to productivity tools.
As designers, let us continue to unravel the art of unveiling, delivering delightful user experiences one disclosure at a time.
Designers can build complex user experiences that attract and guide users, releasing information gradually and empowering them to navigate easily by embracing progressive disclosure.
Let the era of intuitive design grow. May progressive disclosure serve as a lighthouse illuminating the route to a more user-centric future.